HTML5之Notification消息通知案例
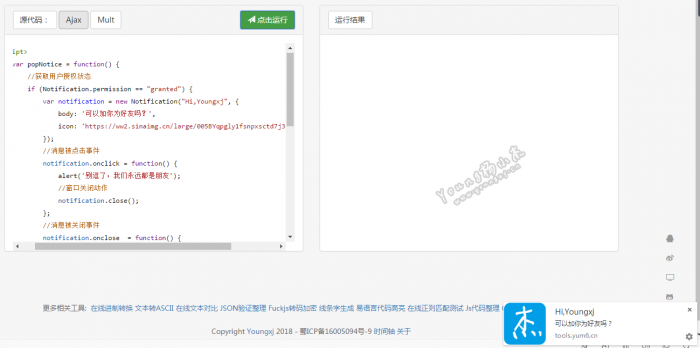
<script>
var popNotice = function() {
//获取用户授权状态
if (Notification.permission == "granted") {
var notification = new Notification("Hi,Youngxj", {
//很明显这是正文
body: '可以加你为好友吗?',
//很明显这是图标
icon: 'https://ww2.sinaimg.cn/large/005BYqpgly1fsnpxsctd7j305k05kwec.jpg'
});
//消息被点击事件
notification.onclick = function() {
alert('别逗了,我们永远都是朋友');
//窗口关闭动作
notification.close();
};
//消息被关闭事件
notification.onclose = function() {
alert('朋友,告辞');
notification.close();
};
//消息出现错误事件
notification.onerror = function() {
alert('上帝也不知道发生了什么');
notification.close();
};
}
};
if (window.Notification) {
if (Notification.permission == "granted") {
popNotice();
}else if( Notification.permission != "denied"){
Notification.requestPermission(function (permission) {
popNotice();
});
}
} else {
alert('浏览器不支持Notification');
}
</script>
因为是HTML5的,所以很多老浏览器并不支持,自己百度适配浏览器。
这个可以用作实时消息提醒,和消息推送,只要该网站是被允许提示的。














发表评论: